Collaborating internally with the Thinxtra team and externally with IoT ecosystem partners, I led the design team in redesigning the Thinxtra website to meet business goals and serve inbound marketing campaigns. We achieved an 11% B2B sales conversion rate.
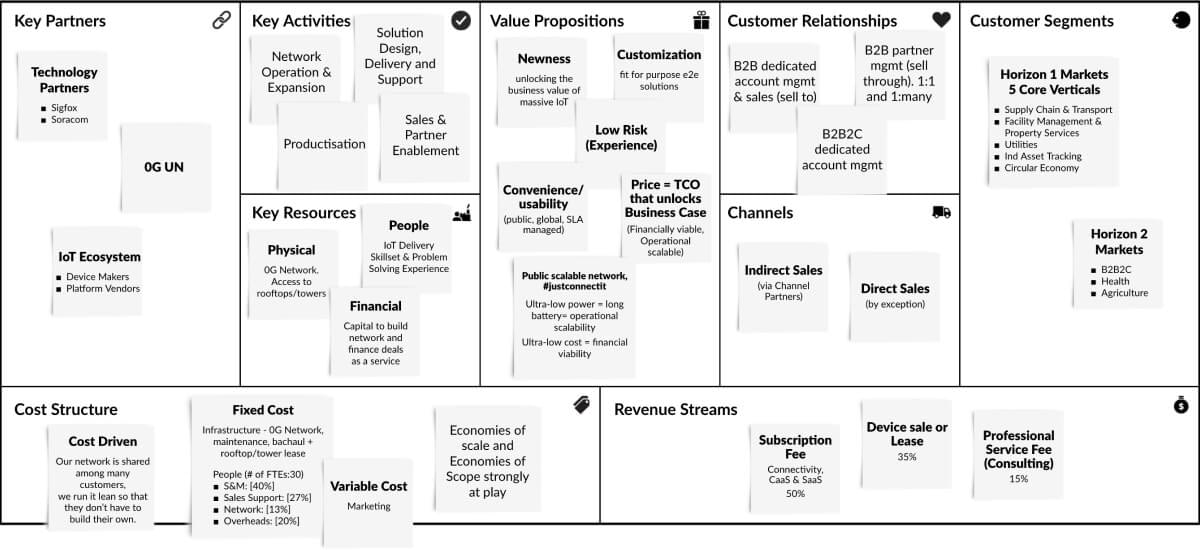
This end-to-end responsive website design project covers understanding the Business Model, brainstorming the Customer Journey Map, framing the website structure, wireframing, prototyping, qualitative and quantitative data anaylsis and design iterations.
We also contributed to Search Engine Optimisation and built our design system.

Background
- Turn from an IoT technology operator to be an IoT Telco, which provides diverse IoT Solutions leveraging fit-for-purpose networks.
- Convey the right idea that aligns with the business model and marketing strategy.
Goals
Fit Multiple User Groups & Buyer's Stages
- Understand target user groups, including end customers, ecosystem partners and investors.
- Simplify the journey for each entity, and ensure they can always find what they need quickly no matter which buyer stage they are at.
Aids Lead Conversion
- Improve the website traffic and the performance of marketing channels.
- Enhance user engagement and reduce the bounce rate.
- Boost the Call-to-action results.
MVP Design
- Simplify the original complex information hierarchy and content pages (10 verticals, 67 categories and 154 products).
- Replace the Partner portal with simple Channel Partner application flow.
- Create Soracom page to illustrate Cellular connectivity solution.
- Design eCommerce journey for Sigfox connectivity purchase.
- Create design template page for individual Industry, Solution, Device and Blog.




- Design the flow for IoT Solutions: Industry – Solution – Device.
- Focus on successful customer stories to accelerate customers’ decision making.
- Create internal links to keep visitors on the page.
- Uplift IoT Devices page according to the search queries.
- Visualise complex business with graphics and animations.
- Use more realistic imagery to help visitor understand the use cases and scenarios.
- Create interactive 3D animation to present the device better.

Design-as-we-go for Marketing Campaigns
- Understand market with queries research.
- Literature review of current regulations, press opinions and KOL thoughts.
- Get insights from Ecosystem partners about their campaign strategy, landing page flows and campaign results.
- Brainstorming session with teams internally for business and sales strategy.
- Understand the end customers and analyse their needs



- Draft page structure.
- Generate graphic and video materials.
- Partner with Device makers and Platform providers to convey the right solution ideas.
- Create relevant whitepapers and case studies.
- Create the contact form and integrate to CRM.
- Organise review sessions with Sales team and Customer Success team internally, and with Ecosystem partners and real users (eg. parents) to gather feedback.

Data Analysis
Utilising qualitative and quantitative data, we improve the layout, graphics, internal links, Calls-to-Actions and copies across pages to aid conversion.
- Analyse Traffics & Behaviour Flows.
- Monitor Goals and conversion rate for cornerstone pages.
- Monitor Clicks, Impressions, Search Queries.
- Sitemap Regular Update.
- Gain insights of website leads.
- Set up Lead Scoring and integrated it into CRM.
- Monitor performance with Heatmap and Session Recording.
- Compare design via A/B test
Original: Customer logos Linked to external customers’ websites.
Improvement:
The Heatmap results helped us to understand website visitors. Instead of sending the leads out of the site, we optimised the links and direct them to corresponding onsite blogs, then provide the options to discover related solutions.

Compete for a Higher Search Engine Ranking
Technical SEO
Boost PageSpeed Scores and reduce load times.
- Minimise image file sizes, replace .gif with .svg
- Make the website mobile-friendly
- Less JavaScript, less iFrame
- Standardise widgets avoiding extra script
- Source right vendor for better Server accessibility
- Choose suitable plugin for caching optimisation
On-page SEO
Take measures for bots to find and index and classify content.
- Determine cornerstone pages.
- Generate SEO title, description, SEO slug, meta tags, headline tags based on the keyphrase.
- Add alt text for images for accessibility purpose.
- Create meaningful internal links.
- Update XML sitemap in Google Search Console.
Keywords
- Create list of keywords and divide by “transactional” (intention to buy) “informational” (knowledge)
- Identify keywords based on marketing strategy and Semrush results.
- Make keywords and synonyms more specific and niche with long tail (eg, location included).
We keep an eye on the traffic, leads conversion and bounce rate, also test the new keywords regularly.

Consistency & Efficiency
To ensure the consistency across the website, and the design team, I build up the design system inspired by Atomic Design theory. This robust design system is applied in Figma and WordPress to ensure the seamless design process and is able to maintain.

